
쇼피파이 | 제품설명 부분 넓게 사용하기
필그램
·2021. 2. 27. 09:28
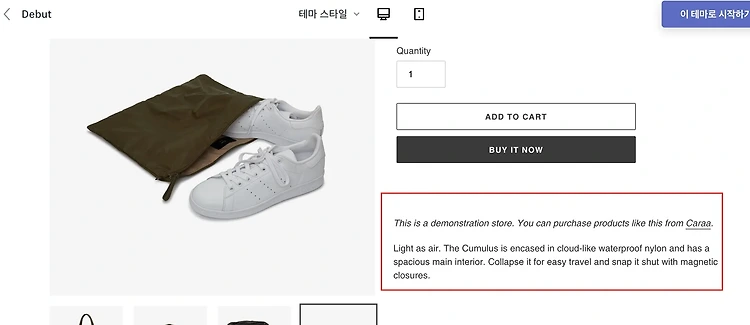
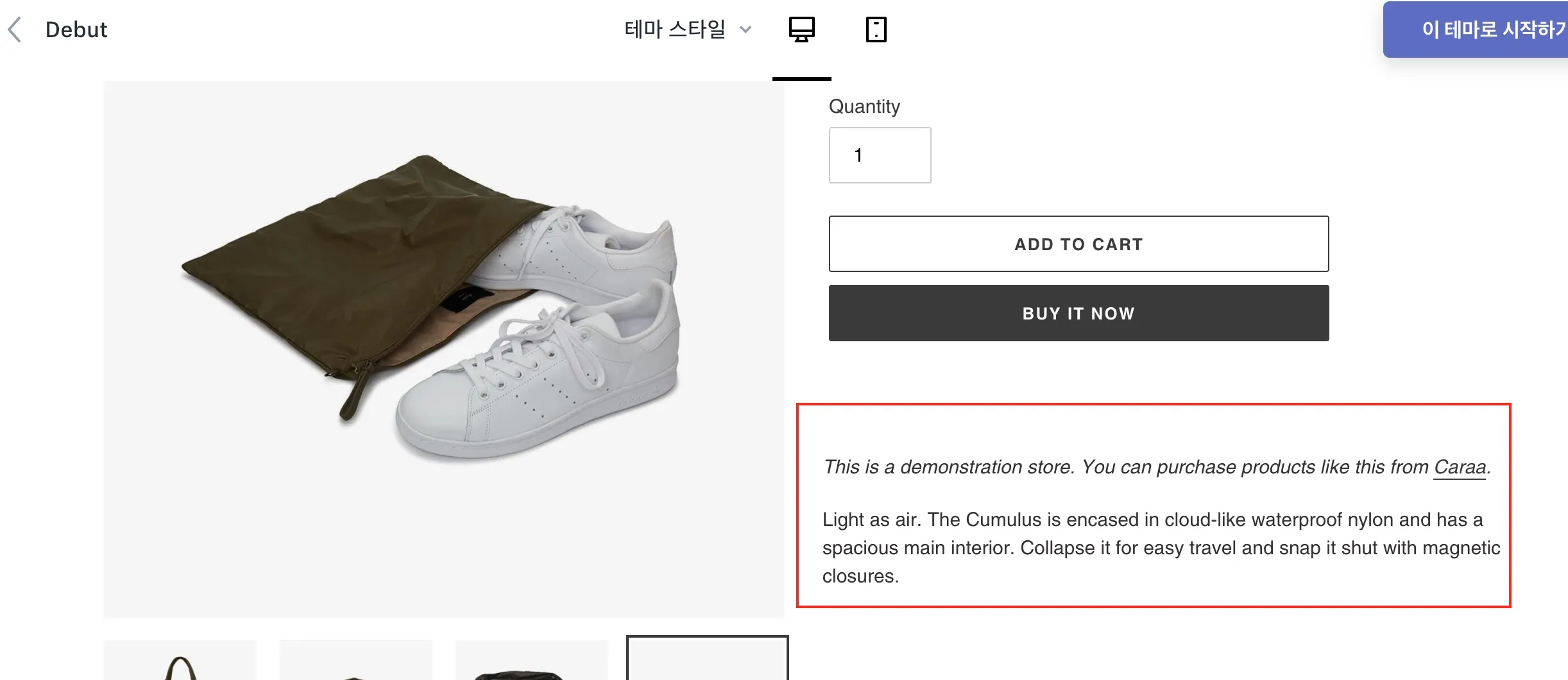
쇼피파이(Shopify)의 기본 템플릿을 쓰다보면, 설명문이 아래의 그림처럼 오른쪽으로만 있습니다.
이것을 아래로만 바꾸면 더 많은 설명을 넣을 수 있습니다.
또한, 설명문이 길 경우 왼쪽만 비어있는 경우도 있습니다.

이를 바꾸는 방법을 설명합니다.
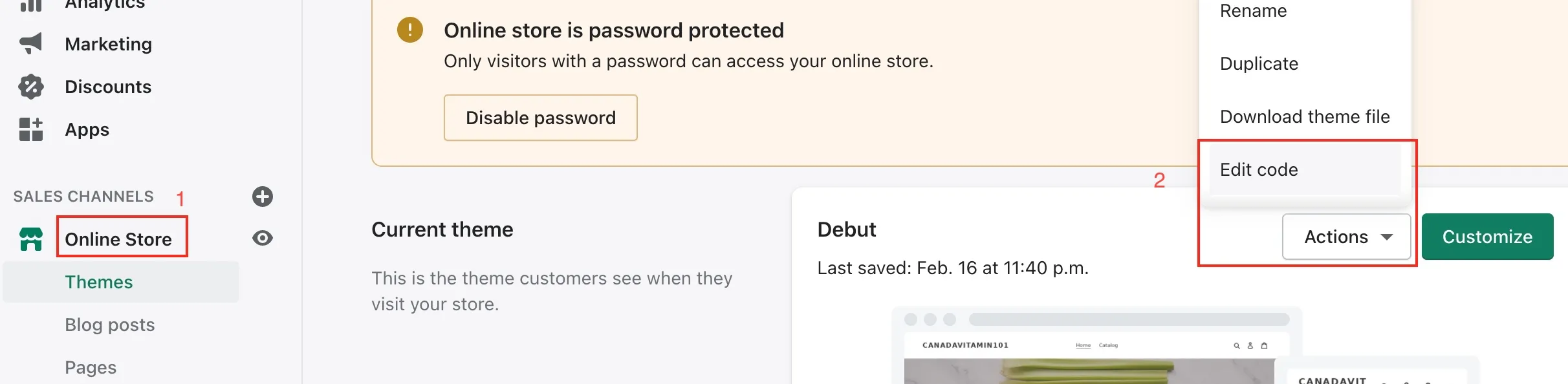
먼저, 관리자에서 Theme의 Action을 Edit Code로 선택합니다.

코드 수정파일이 나오면,

소스폴더의 Sections에서 'Add a template'을 한 후 Product-alternate1-template.liquid를 쓰면
빈 파일이 생깁니다.
같은 디렉토리의 Product-template.liquid를 열어 전체 내용을 복사해
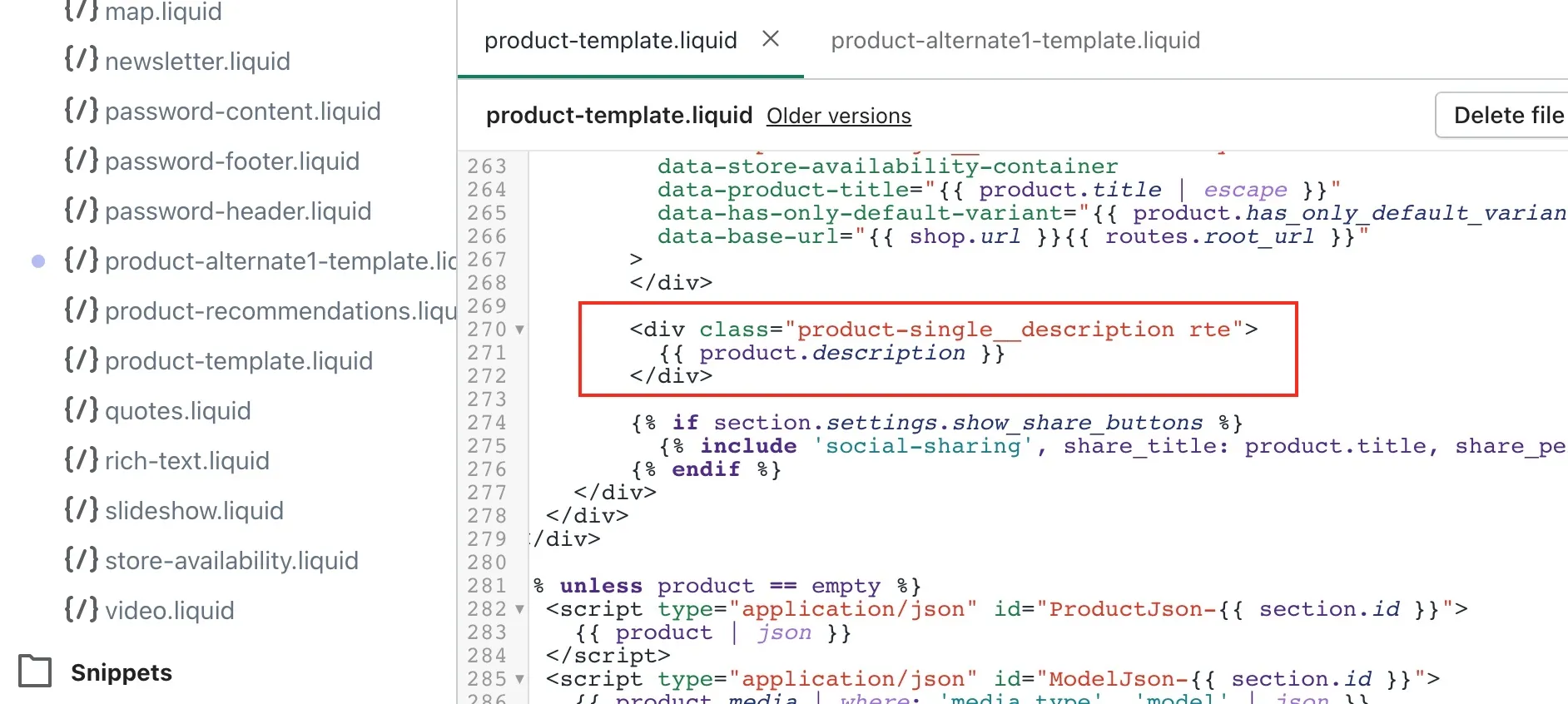
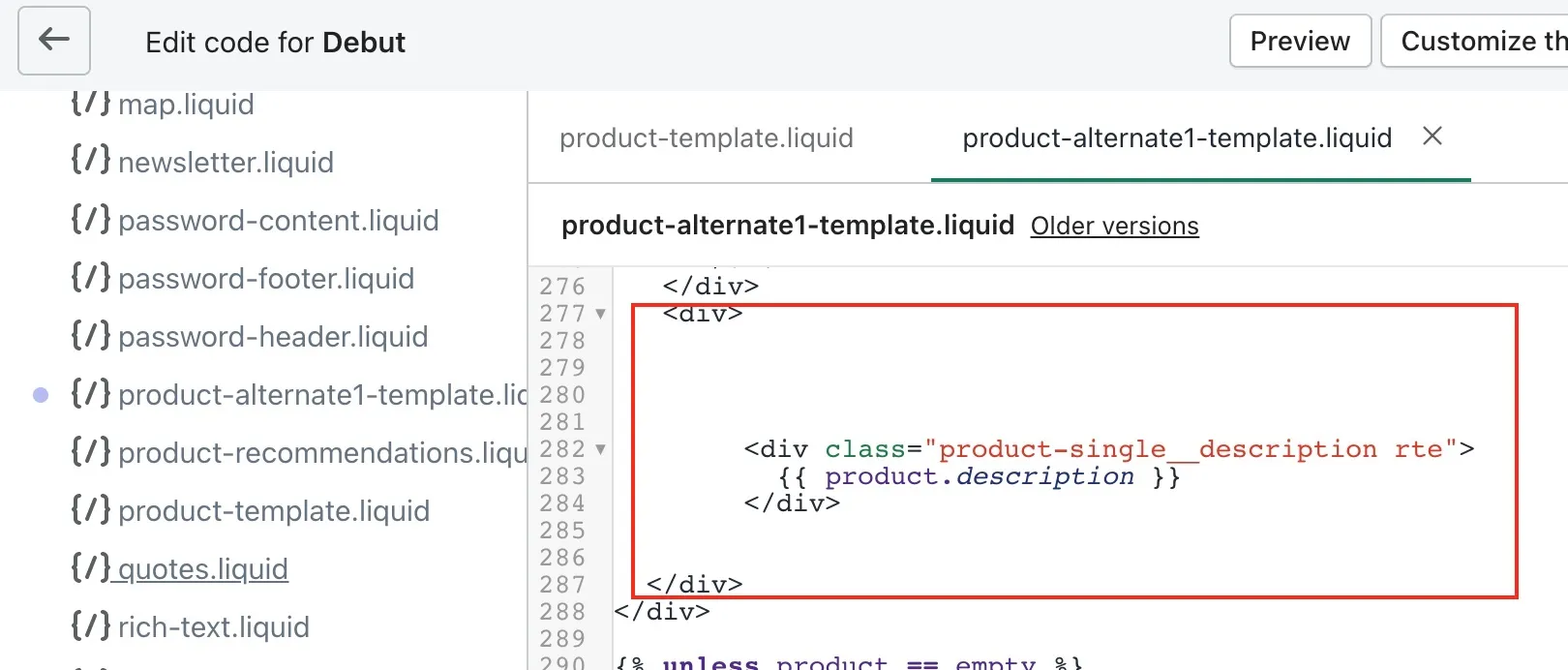
위의 새로 만든 파일에 복사해 넣고 아래 내용을 찾습니다. (270줄)
<div class="product-single__description rte">
{{ product.description }}
</div>이내용을 찾아 수정하는데 아래와 같습니다.
<div>
<div class="product-single__description rte">
{{ product.description }}
</div>
</div>즉, HTML의 div 태그를 하나더 넣어, 아래에 div테이블을 넣는 것입니다.

파일 이름과 수정한 내용은 위의 그림과 같습니다.
새로만든
다음은, 새로만든 파일을 전체 파일에서 불러 주도록 합니다.
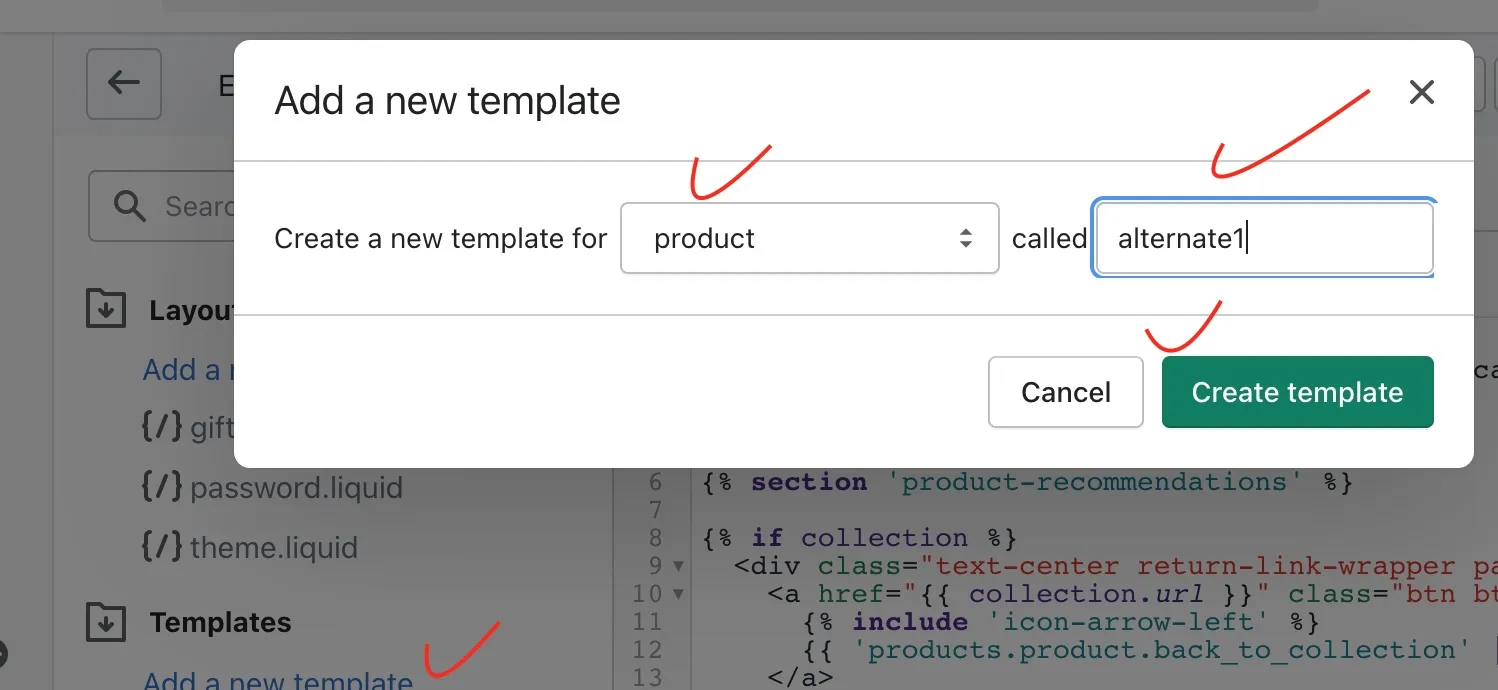
템플릿 폴더 아랫줄의 'Add a new section'을 누르면 아래와 같이 나옵니다.

여기서 Product와 alternate1(바꿔도됨)을 쓰고 템플릿을 생성하면, 새로운 템플릿이 됩니다.
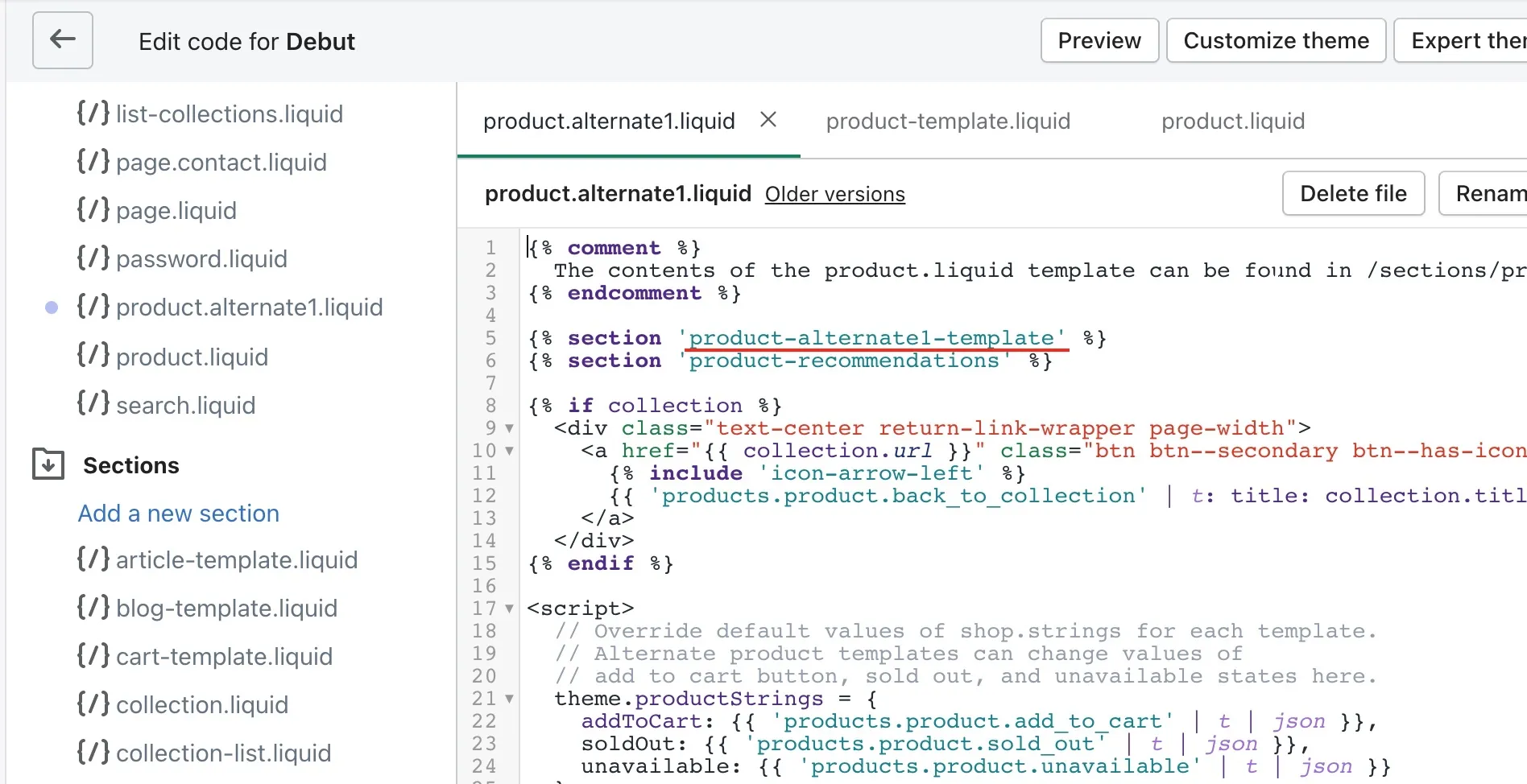
그리고, 새로 만든 파일을 더블클릭해 열어 아래처럼 5줄에서 아래의 빨간줄 처럼 아까 만든 'Product-alternate-template'을 써줍니다.
이것이, 이템플릿을 열면 div넣어준 파일을 부르는 것입니다.(아래)

이렇게 하고 저장하면 됩니다.
그럼 이제 새로 만든 템플릿을 사용해야겠습니다.
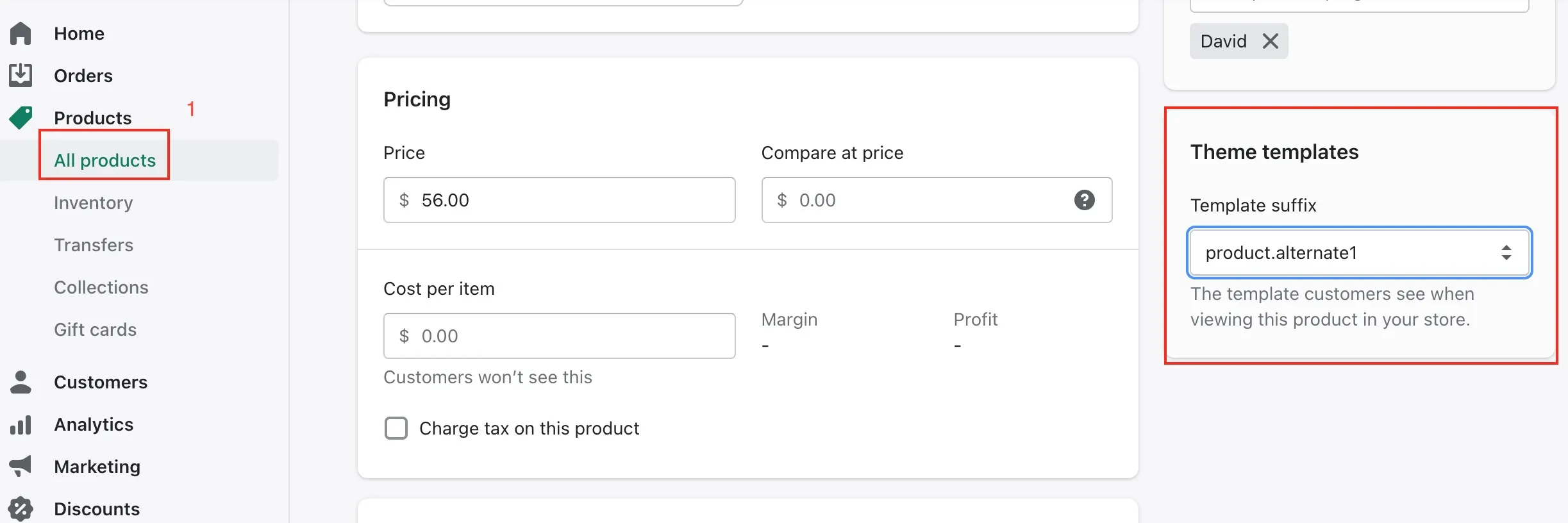
관리자 > Product > All Product 에서 제품 리스트가 나오면,
제품중 하나를 더블클릭하면, 아래처럼 나옵니다.

오른쪽 컬럼을 보면 맨아래 없었던
Theme templates로 새로운 내용이 생기고
Original 템플릿과 새로 만든 템플릿이 선택할수 있는 공간이 나오는데
이를 새로 만든 템플릿으로 선택합니다.
제품마다 템플릿을 선택해야만 아래처럼 나옵니다.

이상으로 쇼피파이에서 템플릿 변경 방법 설명을 마침니다.
'프로그래밍 > 웹프로그래밍' 카테고리의 다른 글
| [Javascript] Li 태그요소를 array (배열)로 넣기 (0) | 2019.06.17 |
|---|---|
| 부트스트랩(BootStrap)이란 (0) | 2019.06.17 |
| [워드프레스] 자식 테마 만들기 (child theme) (0) | 2019.06.17 |
| [jQuery] 자주쓰는 제이쿼리 함수 (모음) (1) | 2017.11.18 |
| [jQuery] 제이쿼리 Ajax 사용하기 (0) | 2017.11.17 |


