
프로그래밍/웹프로그래밍
쇼피파이 | 제품설명 부분 넓게 사용하기
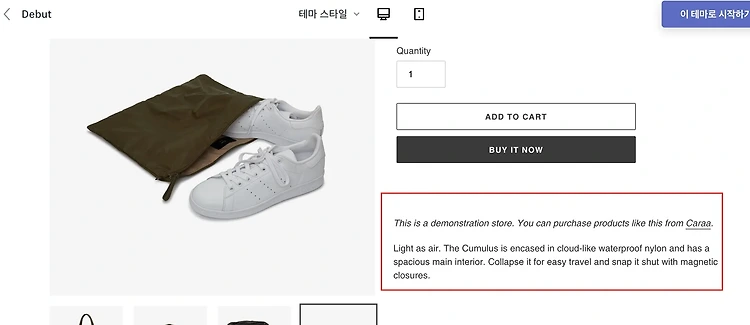
쇼피파이(Shopify)의 기본 템플릿을 쓰다보면, 설명문이 아래의 그림처럼 오른쪽으로만 있습니다. 이것을 아래로만 바꾸면 더 많은 설명을 넣을 수 있습니다. 또한, 설명문이 길 경우 왼쪽만 비어있는 경우도 있습니다. 이를 바꾸는 방법을 설명합니다. 먼저, 관리자에서 Theme의 Action을 Edit Code로 선택합니다. 코드 수정파일이 나오면, 소스폴더의 Sections에서 'Add a template'을 한 후 Product-alternate1-template.liquid를 쓰면 빈 파일이 생깁니다. 같은 디렉토리의 Product-template.liquid를 열어 전체 내용을 복사해 위의 새로 만든 파일에 복사해 넣고 아래 내용을 찾습니다. (270줄) {{ product.description ..
![[Javascript] Li 태그요소를 array (배열)로 넣기 포스팅 썸네일 이미지](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FLIfA5%2FbtqVFBLDq0S%2Fg6Vfba2kPvuNgKkuByIRsK%2Fimg.png)
![[jQuery] 제이쿼리 애니메이션 포스팅 썸네일 이미지](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F99C000335A0C981520)

